Options
These globals are now defined:
double duration; // The requested duration of the animation. double frame; // A value in [0, 1] of where we are in the animation.
This global is now defined:
GrBackendRenderTarget backEndRenderTarget;
GrBackendTexture backEndTextureRenderTarget;
Optional source image
These globals are now defined:
SkBitmap source; sk_sp<SkImage> image; GrBackendTexture backEndTexture; // GPU Only.
Note:
Adding comments with SK_FOLD_START and SK_FOLD_END creates foldable code
blocks.
These blocks will be folded by default and are useful for highlighting specific lines of code.
You can also use the keyboard shortcuts Ctrl+S and Ctrl+E in the code editor to set them.
These blocks will be folded by default and are useful for highlighting specific lines of code.
You can also use the keyboard shortcuts Ctrl+S and Ctrl+E in the code editor to set them.
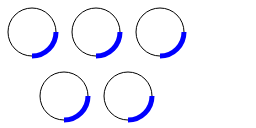
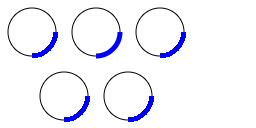
xxxxxxxxxx39
void draw(SkCanvas* canvas) { canvas->clear(SkColorSetARGB(255, 255, 255, 255)); SkPaint ovalPaint; ovalPaint.setAntiAlias(true); ovalPaint.setStyle(SkPaint::kStroke_Style); SkPaint arcPaint(ovalPaint); arcPaint.setStrokeWidth(5); arcPaint.setColor(SK_ColorBLUE); SkRect oval = {8, 8, 56, 56}; canvas->drawOval(oval, ovalPaint); SkPath arcPath; arcPath.arcTo(oval, 0, 90, false); canvas->drawPath(arcPath, arcPaint); canvas->translate(64, 0); canvas->drawOval(oval, ovalPaint); canvas->drawArc(oval, 0, 90, false, arcPaint); canvas->translate(64, 0); canvas->drawOval(oval, ovalPaint); arcPath.reset(); arcPath.addArc(oval, 0, 90); canvas->drawPath(arcPath, arcPaint); canvas->translate(-96, 64); canvas->drawOval(oval, ovalPaint); arcPath.reset(); arcPath.moveTo({56, 32}); arcPath.arcTo({56, 56}, {32, 56}, 24); canvas->drawPath(arcPath, arcPaint); canvas->translate(64, 0); canvas->drawOval(oval, ovalPaint); arcPath.reset(); arcPath.moveTo({56, 32}); arcPath.arcTo({24, 24}, 0, SkPath::kSmall_ArcSize, SkPathDirection::kCW, {32, 56}); canvas->drawPath(arcPath, arcPaint);}