Options
These globals are now defined:
double duration; // The requested duration of the animation. double frame; // A value in [0, 1] of where we are in the animation.
This global is now defined:
GrBackendRenderTarget backEndRenderTarget;
GrBackendTexture backEndTextureRenderTarget;
Optional source image
These globals are now defined:
SkBitmap source; sk_sp<SkImage> image; GrBackendTexture backEndTexture; // GPU Only.
Note:
Adding comments with SK_FOLD_START and SK_FOLD_END creates foldable code
blocks.
These blocks will be folded by default and are useful for highlighting specific lines of code.
You can also use the keyboard shortcuts Ctrl+S and Ctrl+E in the code editor to set them.
These blocks will be folded by default and are useful for highlighting specific lines of code.
You can also use the keyboard shortcuts Ctrl+S and Ctrl+E in the code editor to set them.
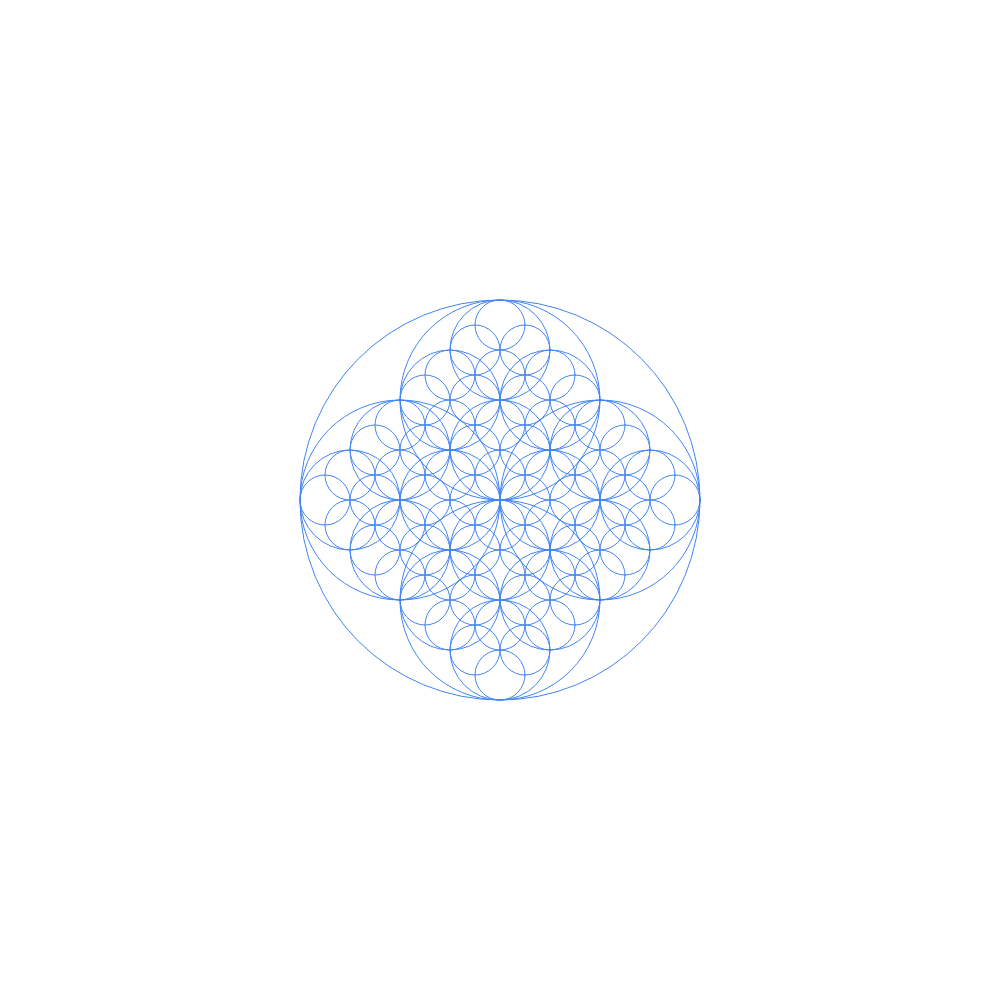
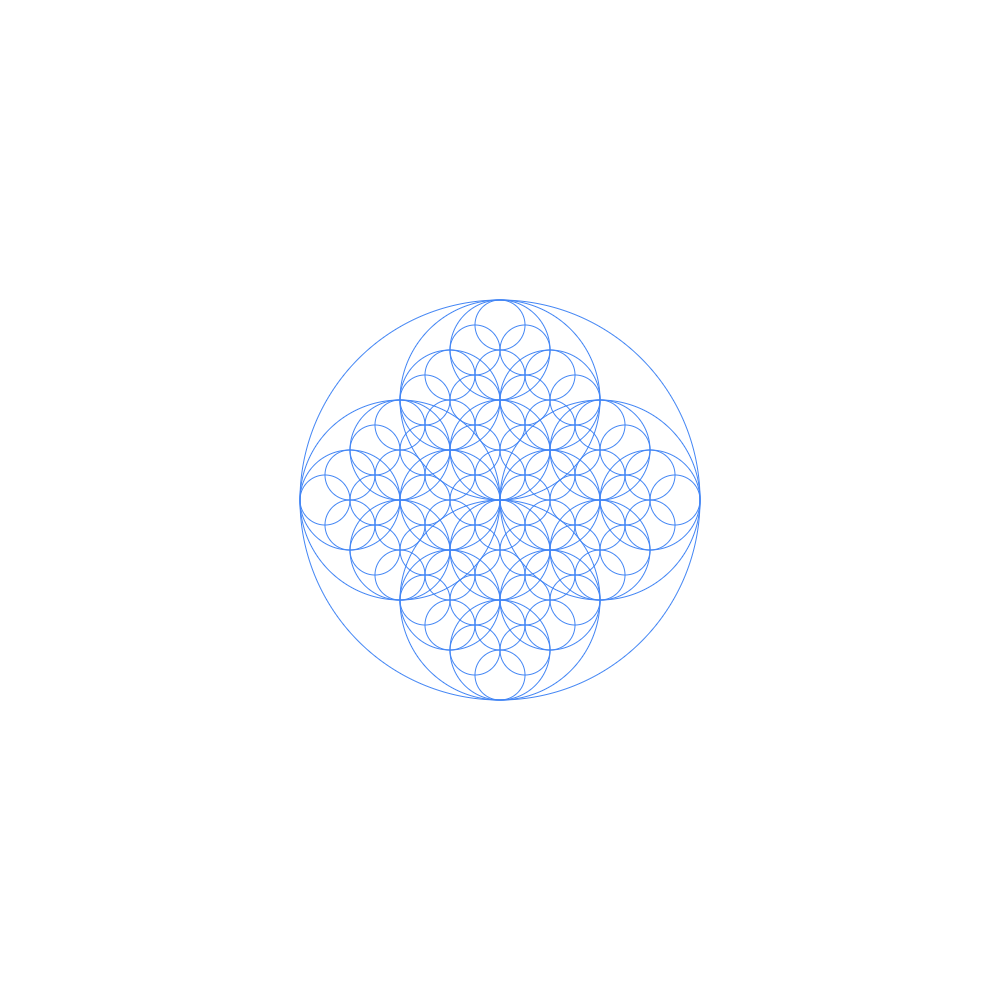
xxxxxxxxxx66
typedef struct Point { double x; double y;} Point;typedef struct Circle { Point center; double radius;} Circle;// a recursing circle drawingvoid drawCircle(Circle c,SkCanvas *canvas, SkPaint paint) { canvas->drawCircle(c.center.x, c.center.y, c.radius, paint); if(c.radius > 32) { Circle c1 = {.center = { .x = c.center.x + c.radius/2, .y = c.center.y}, .radius = c.radius/2}, c2 = {.center = { .x = c.center.x - c.radius/2, .y = c.center.y}, .radius = c.radius/2}, c3 ={.center = { .x = c.center.x, .y = c.center.y + c.radius/2}, .radius = c.radius/2}, c4 ={.center = { .x = c.center.x, .y = c.center.y - c.radius/2}, .radius = c.radius/2}; drawCircle(c1, canvas, paint); drawCircle(c2, canvas, paint); drawCircle(c3, canvas, paint); drawCircle(c4, canvas, paint); } }void draw(SkCanvas* canvas) { canvas->drawColor(SK_ColorWHITE); SkPaint paint; paint.setStyle(SkPaint::kStroke_Style); paint.setStrokeWidth(1); paint.setColor(0xff4285F4); paint.setAntiAlias(true); paint.setStrokeCap(SkPaint::kRound_Cap); Circle c = { .center = { .x = 500, .y = 500}, .radius = 200 }; drawCircle(c, canvas, paint);}